Gestor de contenidos y la apropiación del patrimonio urbano: caso Cibermutua.co
Content Management System and appropriation of urban heritage: cibermutua.co case
Recibido: 28 de agosto de 2016
Aceptado: 23 de junio de 2017
Resumen
El presente artículo de resultados parciales de investigación hace parte del proyecto El cibermuseo: un medio para reconocer el patrimonio urbano difuso de Tunja, que narra el cómo se abordó la elección de un gestor de contenidos que permita, dentro de un sitio web, describir y exhibir los elementos de la colección, coadyuvando a alcanzar los objetivos del proyecto macro y logrando su construcción dentro del tiempo estimado para ello.
Aquí se describe la estrategia que se trazó desde tres perspectivas: la primera consiste en el análisis de la interfaz gráfica de un conjunto de sitios web de museos, al tiempo que se revisa documentos que apuntan a lo mismo; la segunda, consiste en la búsqueda y análisis de documentos que describan experiencias similares; y la última, es la revisión de las sugerencias y recomendaciones hechas por expertos en la materia.
Finalmente se toma una decisión, y para establecer su eficiencia se contrasta con la experiencia del usuario con base en los comentarios plasmados en instrumentos tipo cuestionario.
Palabras clave: gestor de contenidos, patrimonio, cibermuseo, apropiación, sitio web.
Abstract
This paper presents the preliminary results of the research project “El cibermuseo: un medio para reconocer el patrimonio urbano difuso de Tunja”. It also describes the approach we used to select a Content Management System that enables to describe and display the collection on a website. Such system supported the achievement of objectives of a larger-scale project in the estimated time.
The strategy herein was based on three elements: a GUI analysis of a set of museums’ websites and the related documentation; the search for and analysis of similar experiences; and a study of the suggestions and recommendations by experts in the field.
Finally, we conducted a survey on user experience to assess the efficiency of the selected CMS.
Keywords: content management system, heritage, cyber museum, appropriation, website.
INTRODUCCIÓN
El sitio web cibermutua.co pertenece a un macroproyecto denominado Museo Territorial Urbano de los Andes Nororientales (Mutua), que es un espacio de conocimiento, exploración y reflexión de realidades urbanísticas, patrimoniales y territoriales de la región centro-oriental de Colombia. Para acercase a ese propósito se hace uso del ciberespacio y las Tecnologías de la Información y la Comunicación. El primer recorrido se conforma mediante una pequeña colección de elementos patrimoniales en Tunja que se implementa gracias al proyecto financiado por Colciencias denominado El cibermuseo: un medio para reconocer el patrimonio urbano difuso de Tunja.
El proyecto plantea la creación de un espacio virtual capaz de alojar contenidos relacionados con elementos patrimoniales identificados en Tunja, más allá de los habitualmente reconocidos en el centro de la ciudad y de la forma como dicho espacio virtual facilitaría la apropiación de dichos elementos por parte del público visitante del museo, al que se denominan usuarios, debido a que sus visitas se hacen en el ciberespacio.
El equipo de trabajo a cargo del diseño y montaje del sitio web se enfrenta con la inquietud de ¿cómo construir un sitio web, desde el punto de vista tecnológico y gráfico, que coadyuve a alcanzar los objetivos planteados en el proyecto dentro del tiempo estimado para ello? Inquietud que requería considerar los objetivos del proyecto y el tiempo necesario para acometer esta labor.
Dicho equipo decide abordar el problema planteando un análisis desde tres perspectivas: la primera consistió en hacer una revisión de interfaces gráficas; la segunda, consistió en identificar la tecnología utilizada en algunos casos puntuales y su experiencia; y la tercera, en revisar las recomendaciones hechas por expertos.
La primera perspectiva inicia con un análisis propio en el cual se revisa, desde el punto de vista compositivo, la interfaz gráfica de un amplio número de museos importantes a nivel mundial con presencia en internet, y como apoyo a esta labor se busca documentos que evidencien el mismo ejercicio.
La segunda perspectiva permite revisar documentos que registren experiencias similares, y en cuyos textos se describa cómo otros equipos de trabajo afrontaron sus proyectos y lograron darle el rumbo deseado a pesar de los inconvenientes presentados.
Y la tercera perspectiva ayuda a prever posibles inconvenientes y lograr que los tiempos no se extiendan demasiado, gracias al acatamiento de muchas de las sugerencias hechas por los expertos, las cuales están registradas en algunos documentos.
Desde el inicio del proyecto se consideró la posibilidad de recurrir a un gestor de contenidos como aplicación administrativa para un sitio web propio, y apoyados en la información extraída del análisis descrito se decide construir el sitio web para el cibermuseo planteado, utilizando el gestor de contenidos Joomla, y posteriormente se compara el micrositio diseñado con el gestor de contenidos seleccionado, con la percepción de los usuarios que fueron plasmadas en varios espacios destinados para ello.
MATERIALES Y MÉTODOS
El diario de campo y las encuestas que se utilizan en este artículo hacen parte de los instrumentos y técnicas diseñados y construidos para la investigación El cibermuseo: un medio para reconocer el patrimonio urbano difuso de Tunja, estudio de corte cualitativo que sirve de eje central y del cual se derivan una serie de estudios conexos como el descrito en este artículo.
En el diario de campo se registran y analizan 70 sitios web de diferentes museos; 49 de ellos con reconocimiento internacional por el volumen y la calidad de las colecciones, y los restantes veintiún, porque su colección se encuentra en el territorio (ecomuseos), lo cual se acerca al tipo de colección propuesto. Allí se registra el análisis de aspectos estructurales, gráficos, técnicos y de contenido, desde la perspectiva de un diseñador gráfico.
Las encuestas con preguntas abiertas, se hace a grupos específicos de estudiantes de la UPTC
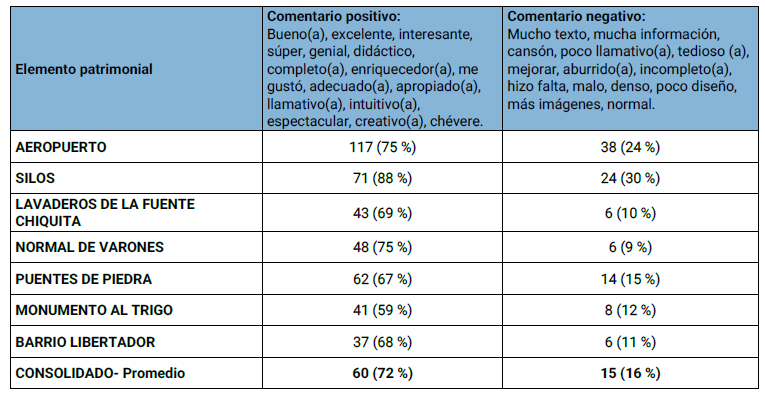
Las encuestas se aplicaron al grupo seleccionado antes y después de visitar el sitio web del cibermuseo, con el objeto de contrastar el grado de apropiación que pudo darse con la interacción y lecturas al interior del sitio web, y en la encuesta post se realiza, entre muchas, la pregunta ¿cómo le pareció el sitio web?, y el número total de respuestas que se obtuvo a la pregunta específica respecto del número total de encuestados se indican en la tabla 1:

La información obtenida con las encuestas se codifica para diferentes propósitos, y en particular la pregunta relacionada con la percepción del sitio web contiene comentarios positivos y negativos que dan cuenta de los rasgos más apreciados o menos apreciados por los visitantes, es decir, se evalúa la funcionalidad del micrositio cibermutua.co, desde la perspectiva del usuario.
RESULTADOS
En el proyecto El cibermuseo: un medio para reconocer el patrimonio urbano difuso de Tunja, después de seleccionar y justificar los siete elementos patrimoniales descritos en los planteamientos presentados en la Convocatoria Colciencias 609-2014, y contar con suficiente información documental, tanto textual como gráfica, se continúa con la fase relativa al diseño estructural, diseño gráfico, armado y montaje del sitio web, para lo cual se conforman tres equipos de trabajo: uno encargado de la ingeniería de software y desarrollo; otro del diseño gráfico; y el último, encargado de planear y ejecutar estrategias pedagógicas en pro de la apropiación por parte de los usuarios, de dichos elementos patrimoniales.
Este artículo narra la experiencia del equipo de diseño gráfico durante la fase descrita, en respuesta a la pregunta de ¿cómo construir un sitio web, desde el punto de vista tecnológico y gráfico, que coadyuve a alcanzar los objetivos
Considerando la relevancia de la estética y de la funcionalidad del sitio web, dentro de la nueva museología
Revisión y análisis de la interfaz gráfica
Se tienen en cuenta aspectos gráficos como la coherencia con la identidad corporativa, el tratamiento del color, la diagramación, la elección tipográfica, entre otros; aspectos funcionales como la ubicación del menú principal, la existencia de menú secundario y la escalabilidad; y aspectos de contenido como uso de multimedia, creación de galería de imágenes, visitas virtuales e incluso uso de realidad virtual.
Se revisa un total de 70 museos con presencia en internet, dentro de los que tenemos algunos de mucho prestigio, como el museo nacional del Prado, el museo de Louvre, el museo de la Fundación Guggenheim, el Smithsonian American Art Museum, el del Hermitage, la Galería Uffizi, el museo Egipcio del Cairo entre otros; además de 21 sitios web cuya colección se encuentra en el territorio y que son denominados como ecomuseos
En simultánea, se buscan y revisan estudios de análisis a la funcionalidad y a las características de algunos sitios web de museos para contrastar la experiencia propia con la obtenida por otros investigadores, y se encuentra el trabajo de grado de
También se encuentra el trabajo de
Tecnología utilizada y descripción de la experiencia
Dadas las características planteadas en el proyecto Museu Virtual da Cidade Velha
Para responder se revisan varios documentos, donde llama la atención el trabajo de
Tras haber realizado la instalación de extensiones en los tres gestores estudiados y en múltiples ocasiones en cada uno, aunque en un principio todos pueden parecer similares en cuanto a funcionamiento, Drupal ha dado más problemas en la instalación. Además, se ha desperdiciado una cantidad de tiempo considerable.
En el apartado de Documentación, WordPress es el que posee una referencia más completa y mejor organizada. A su vez en el desarrollo mantiene un buen equilibrio entre complejidad y personalización. Drupal en cambio, es el CMS que más posibilidades ofrece como desarrollador, pero en una primera iteración resulta demasiado complejo. Lo contrario ocurre con Joomla, es muy sencillo, pero muy poco personalizable.
Desde el punto de vista de desarrollo, Joomla parece más sencillo para desarrollar las funcionalidades, pero más complejo para crear la página de configuración por el lenguaje utilizado, además permite muy poca personalización. Drupal resulta demasiado complejo. WordPress es el que se aproxima más al nivel técnico de un Diseñador (Menéndez, 2015, pp. 80-87).
Es importante considerar que el mercado de los gestores de contenido, actualmente, es dominado por WordPress, pero en sus inicios la fortaleza de este gestor era la construcción de blogs
En los comentarios realizados por los profesionales señalados en el texto de Menéndez, se destaca la afirmación de que Joomla y WordPress son hechos por programadores para usuarios de internet, mientras que Drupal es hecho por programadores para programadores.
De otra parte, se recurre al portal CMS matrix
Se aplica un filtro para comparar únicamente los tres CMS más usados en el mercado, y el resultado permite inferir que cualquiera de los tres, en las versiones más estables a la fecha, podría ser funcional considerando las condiciones requeridas por el cibermuseo, y resultan casi equivalentes en la mayor parte de las características. La tabla 2 muestra dicha comparativa, de donde se excluyen los campos en los que los tres son explícitamente equivalentes.
Recomendaciones dadas por expertos
Para la tercera y última perspectiva, se buscan documentos que nos orienten en cuanto a los aspectos más importantes a considerar al momento de pretender iniciar un proyecto con características similares al planteado por nuestro equipo de trabajo. En esta tarea, el trabajo de
En el trabajo de


Ellos relacionan definiciones dadas por investigadores como Anderson, Vergo, Desvalle y Ross respecto del nuevo paradigma en la museología actual, donde alientan a poner más énfasis en la educación y el entretenimiento y cuya convergencia llaman Entretenimiento Educativo
Además de identificar diferentes variables respecto del comportamiento del usuario que visita los sitios web de museos y donde el eje fundamental de la Nueva Museología tiene que ver con el cambio de paradigma del visitante; ellos describen que la manera que utilizaron para evaluar los sitios web fue por medio de las directrices de usabilidad de Microsoft
Pallud y Straub examinan la influencia del diseño en relación con la reacción del usuario, apoyados en estudios que demuestran que un diseño eficaz tiene consecuencias positivas sobre la conducta e intención del usuario; llevándoles esto a incorporar en su investigación los últimos desarrollos teóricos respecto de la relación que hay entre la experiencia y la predicción de intenciones y comportamientos futuros.
En el trabajo de
En el trabajo de
Previo al anterior,
CONCLUSIONES
Este artículo puede leerse como el reporte de una experiencia de un grupo particular, cibermutua.co, en la elección de un gestor de contenido que se adapte a las necesidades del sitio virtual requerido, y da cuenta de un proceso que aporta datos relevantes para experiencias similares que estén en la búsqueda de un gestor de contenido apropiado.
Luego de este abordaje, y ante la pregunta ¿cómo construir el sitio web, desde el punto de vista tecnológico y gráfico, de forma que facilite lograr los objetivos planteados en el proyecto dentro del tiempo estimado para ello?, el equipo a cargo decide que: para administrar el contenido, diseñar la interfaz gráfica de usuario, integrar herramientas web 2.0 y ahorrar costos; la alternativa está en usar un gestor de contenidos de código abierto, y basados en la experiencia descrita por los autores consultados, se escoge a Joomla en su versión 2.5, la más estable a la fecha de inicio del proyecto (febrero 20 de 2014), considerando el buen posicionamiento de este en el mercado, la comparativa entre los tres gestores de contenido más usados, el acceso a suficiente documentación y la amplia oferta de complementos en idioma español.
Para la diagramación y estilo del sitio se escoge la plantilla
Continuando con los complementos para robustecer la funcionalidad del gestor de contenidos, se instalan y configuran:
• Akeeba Backup: componente para manejo de copias de seguridad
• JCE: editor de contenido para Joomla
• Community for Joomla: permite administrar comunidades en Joomla
• eXtplorer: componente de gestión de archivos basado en web con uso intensivo de biblioteca Javascript sencha ExtJS
• JComments: potente y sencillo sistema de comentarios a base de AJAX para Joomla con ACL flexibles, BBCode y avatares de apoyo
• Jomsocial: extensión que permite montar red social en Joomla
• Komento: extensión avanzada que permite a los visitantes del sitio web comentar artículos, blogs y páginas de productos
• Ozio Gallery: galería de fotos y video sensible, escrito en JavaScript para mostrar imágenes publicadas únicamente en Google + / Google Fotos y videos de YouTube
• Phoca favicon: componente simple que genera tu icono
• SP Page Builder: kit de construcción de Contenido (CCK) que permite crear fácilmente diseños personalizados avanzados para cualquier página usando sus diseños
Gracias al uso de Joomla se logró responder a las especificaciones que desde la planeación del sitio se planteaban para el uso e integración de herramientas web 2.0, especialmente en lo que tiene que ver con actividades pedagógicas que pretenden que el usuario (especialmente el local), por medio de sus interacciones, adquiera o mejore el grado de apropiación respecto de los elementos patrimoniales expuestos; para lo cual se vinculan actividades desarrolladas por el equipo encargado de las actividades pedagógicas, quienes usaron: Educaplay, Constructor y Jigsawplanet.
Como apoyo gráfico y para favorecer la comprensión por parte del usuario respecto del aspecto real de los elementos patrimoniales exhibidos, se trabajó con Blender
Se utiliza el canal de YouTube para incorporar indirectamente videos; de igual forma, el complemento Ozio Gallery permite enlazar imágenes de Google + para hacerlas visibles en el espacio destinado para ello en cada elemento de la colección (sin subirlas al servidor).
De las encuestas posteriores a la visita, se extrae información respecto de la funcionalidad del sitio web, que ayuda a identificar la percepción del usuario en lo que a éste equipo de trabajo compete.
Para ejemplificar las opiniones consideradas más relevantes se extraen algunas de las observaciones hechas por los usuarios:
«Me parece un proyecto muy interesante y con mucha trascendencia, la manera de mostrar virtualmente estos espacios que intervienen en nuestra ciudad es muy buena, me gusta mucho la propuesta fotográfica de los Silos, además de su modelado y su interactividad con el usuario».
«Como tal el proyecto es muy interesante, se le hizo buena difusión y varias personas de la ciudad de Tunja nos enteramos de esta problemática arquitectónica y de memoria que trae consigo los Silos».
«Este museo virtual tiene contenidos muy interesantes y llama mucho la atención la manera en que están presentados, sin embargo, me gustaría una gráfica un poco más llamativa. El imagotipo debería ser un poco más grande ya que no se visualiza apropiadamente el texto inferior, de resto todo muy bien». (participante 20, cuestionario POS Silos, 20 años, estudiante de Diseño Gráfico, Universidad de Boyacá).
«La información está muy buena; hay historias que no conocía y otras que recordé. Me parece muy chévere que se destaque por qué es patrimonio; porque esto es algo que no siempre es claro; el diseño podría hacerse mejor; con más fotos; imágenes; de pronto como animaciones; yo estoy estudiando una especialización en nuevas tecnologías y sé que hay software para; por ejemplo; hacer modelados de los sitios y permitir que los visitantes del website podamos intervenir sobre esas imágenes. Esto sería entretenido; ayudará a que más gente; en especial jóvenes visiten el sitio y se acuerden de lo visto; con lo que valoran más este patrimonio». (Participante 61, cuestionario POS Libertador, 33 años, estudiante de Especialización en Tecnologías Informáticas, Universidad Juan de Castellanos).
«La información me pareció muy completa, aunque se vuelve tediosa para leer ya que aburre. Se podría colocar de una forma más esquematizada y llamativa, como por ejemplo mapas conceptuales y/o mentales, historietas, etc». (Participante 55, cuestionario POS Aeropuerto, 18 años, estudiante de Medicina de la Universidad de Boyacá)
Comentarios como estos indican que, aunque la información se percibe densa en lo que a texto se refiere y existe un reclamo por presentarla de una forma más gráfica, también se hace un reconocimiento al esfuerzo y se valora el rescate de algunos de los elementos del patrimonio urbano de Tunja que muchos de los encuestados expresaron desconocer.
Los resultados cuantitativos que se extraen de la pregunta: ¿Cómo les pareció nuestro sitio web?, se resumen por elemento patrimonial de la colección en la tabla 3.

El 90 % de los participantes diligenciaron la pregunta respecto de cómo les pareció el sitio web, y de estos el 72 % realizan comentarios positivos con frases como excelente, llamativo, espectacular, genial, entre otras; y el 16 % realizan comentarios como cansón, aburrido, incompleto, tedioso, entre otros. Algunos comentarios utilizan frases positivas al tiempo que hacen recomendaciones, como por ejemplo «posee mucho texto», y otros comentarios no dicen nada, como por ejemplo «no se» o «nnnnnnnn».
La última fase del proyecto macro contempla realizar ajustes al sitio web con base en los comentarios suministrados por los usuarios encuestados y posterior al análisis; sin embargo, desde ya se puede decir que el CMS Joomla suple los requerimientos establecidos desde la concepción del proyecto, al igual que los que surgieron en su desarrollo para quienes tuvieron el rol administrativo, reconociendo la amigabilidad del gestor, la suficiente documentación y la gran cantidad de aplicaciones que robustecen las propiedades del mismo. Vale mencionar que al testear el sitio web con PageSpeed Tools de Google
NOTAS
- arrow_upward 1 Proyecto financiado por la Universidad de Boyacá y el Departamento Administrativo de Ciencia, Tecnología e Innovación –Colciencias, dentro de la convocatoria 609-2014, y donde se usan fondos del patrimonio autónomo Fondo Nacional de Financiamiento para la Ciencia, la Tecnología y la Innovación. «Francisco José de Caldas».
- arrow_upward 2 UPTC corresponde a las siglas de Universidad Pedagógica y Tecnológica de Colombia.
- arrow_upward 3 El proyecto El cibermuseo: un medio para reconocer el patrimonio urbano difuso de Tunja, tiene por objetivo general caracterizar la apropiación de elementos representativos del patrimonio urbano difuso de Tunja a partir de la utilización de las TIC en el Museo Urbano Territorial de los Andes nororientales (MUTUA).
- arrow_upward 4 Los planteamientos de los museólogos franceses Hugues de Varine y George Henri Rivière dieron forma al concepto de ecomuseo. En este se destacaba su carácter como un centro con fundamentos museísticos, sustentado en la identidad de un territorio y en la participación de sus habitantes, orientado a propiciar el bienestar y el desarrollo de una comunidad
(Hidalgo, Torres y Llanos, 2014, p. 101) . - arrow_upward 5 MUTUA es el acrónimo dado al Museo Territorial Urbano de los Andes Nororientales Colombianos. Este museo corresponde a la idea inicial que da origen al proyecto de estudio y que se hace oficial en el mismo instante.
- arrow_upward 6 Slider es un término técnico en el lenguaje del diseño multimedia y web para referirse a una representación de dos o más imágenes generalmente con efecto de transición entre ellas.
- arrow_upward 7 CMS son las siglas de Content Management System. Esta es la denominación de herramientas que permiten crear y mantener una web con facilidad. Tomado de: http://mosaic.uoc.edu/2004/11/29/introduccion-a-los-sistemas-de-gestion-de-contenidos-cms-decodigo-abierto/
- arrow_upward 8 Dublin Core Matadata Initiative –DCMI: esquema de metainformación más utilizado a nivel mundial. Tomado de: http://dublincore.org/
- arrow_upward 9 Blog: sitio web que recopila cronológicamente textos o artículos de uno o varios autores. Fuente: https://www.blogia.com/que-es-un-blog.php
- arrow_upward 10 http://www.cmsmatrix.org
- arrow_upward 11 LAMP es una abreviación que corresponde a las siglas de Linux, Apache, MySQL y PHP.
- arrow_upward 12 Protocolo SCORM: Sharable Content Object Reference Model. Los objetivos son crear, importar, estructurar, compartir y reutilizar los contenidos
- arrow_upward 13 SEO: Search Engine Optimization. Tecnología que facilita la búsqueda en cualquier navegador.
- arrow_upward 14 URL: http://www.quaibranly.fr/es/exposiciones-y-eventos/en-elmuseo/exposiciones/
- arrow_upward 15 URL: http://www.atlantahistorycenter.com/
- arrow_upward 16 Microsoft Usability Guidelines MUG. Según la ISO, la usabilidad es el grado de eficacia, eficiencia y satisfacción con la que usuarios específicos pueden lograr objetivos específicos, en contextos de uso específicos.
- arrow_upward 17 ICOM, siglas del Consejo Internacional de Museos.
- arrow_upward 18 URL: https://www.ushmm.org/exhibition/jasenovac/
- arrow_upward 19 URL: http://www.corridos.org/
- arrow_upward 20 Software de Adobe para realizar animación 2D.
- arrow_upward 21 Una plantilla es el conjunto de estilos que definen la apariencia de un sitio web.
- arrow_upward 22 Las plantillas adaptativas (responsive) se caracterizan porque la interfaz gráfica se adapta a las diferentes dimensiones de pantalla dadas por el dispositivo en el que se visualiza el sitio web, sin riesgo de pérdida de información.
- arrow_upward 23 Blender es una suite de creación 3D libre. Soporta modelado3D, animación, simulación, renderizado, composición y seguimiento de movimiento. Tomado de: https://www.blender.org/
- arrow_upward 24 Sketchfab es un servicio web para publicar, compartir e integrar modelos 3D interactivos en línea en tiempo real sin necesidad de plugin. Tomado de: http://www.arquimagazine.com/5649/sketchfabla-web-que-esta-cambiando-la-manera-de-presentar-modelos-3d/
- arrow_upward 25 En otros artículos los investigadores del proyecto dan cuenta del grado de apropiación logrado a través del sitio web, dado que el objetivo del presente artículo es la evaluación de su gestor de contenidos y las opiniones de los usuarios en relación al diseño mismo del sitio web.
- arrow_upward 26 Aplicación on-line de Google para testear velocidad y experiencia de usuario en sitios web. Fuente: https://developers.google.com/speed/pagespeed/insights
REFERENCIAS
- arrow_upward Carreras C. y Mancini F. (2014). A story of great expectations: past and present of online/ virtual exhibitions. DESIDOC Journal of Library & Information Technology, 34(2), 87-96.
- arrow_upward Hidalgo, A.; Torres, I. M. y Llanos, J. A. (2014). Identificación e incorporación de elementos del patrimonio urbano difuso tunjano al Ciberecomuseo «MUTUA», Designia, 3(1), 92121.
- arrow_upward Lin, A. C. H. y Gregor, S. (2006). Designing Websites for Learning and Enjoyment: A study of Museum Experiences. The International Review of Research in Open and Distance Learning, 7(3), 1-21.
- arrow_upward Mancini, F. (2008). Usability of Virtual Museums and the Diffusion of Cultural Heritage. Uoc.edu. Recuperado de: http://www.uoc.edu/in3/dt/ eng/wp08004_mancini.html
- arrow_upward Menéndez, A. (2015). Comparativa de los métodos de desarrollo de aplicaciones en gestores de contenido web (Tesis de Máster). Universidad de Oviedo, Oviedo, España. Recuperado de http://digibuo.uniovi.es/dspace/bitstream/10651/32467/6/TFM_Adri%C3%A1n%20Men%C3%A9ndez%20Monroy.pdf
- arrow_upward O’Brien, H. L. y Toms, E. G. (2008). What is user engagement? A conceptual framework for defining user engagement with technology. Journal of the American Society for Information Science & Technology, 59(6), 938- 955.
- arrow_upward Pallud, J. y Straub, D. (2014). Effective website design for experience-influenced environments: The case of high culture museums. Information & Management, 51(3), 359-373. Recuperado de http://dx.doi.org/10.1016/j.im.2014.02.010
- arrow_upward Pascual, F. J. (2008). Virtual Museum sobre plataforma Java EE (Tesis de Pregrado). Universidad de Valladolid, Valladolid, España. Recuperado de http://uvadoc.uva.es/handle/10324/3661
- arrow_upward Rojas-Sola, J.; Castro-García, M. y CarranzaCañadas, M. (2011). Content management system incorporated in a virtual museum hosting. Journal of Cultural Heritage, 12(1), 7481. Recuperado de http://dx.doi.org/10.1016/j.culher.2010.10.004
- arrow_upward Tavares-Rodrigues, N. (2010). Museu Virtual da Cidade Velha (Tesis de Maestría). Portugal: Universidade de Aveiro, Aveiro.